SmugMug offers an easy way to add a contact form to your website – you can find a help article on how to do this here. You can also embed a custom form using a third-party service Wufoo – you can check how to do this here.
But what if you would like to build your own form without using Wufoo? SmugMug does not allow using JavaScript or PHP code for security reasons, which narrows the options that you have.
This tutorial will allow you to build a custom form using an interactive form builder and CSS code and using a third party service ( free or paid – depending on your needs ) called BASIN – you can find their homepage – here.
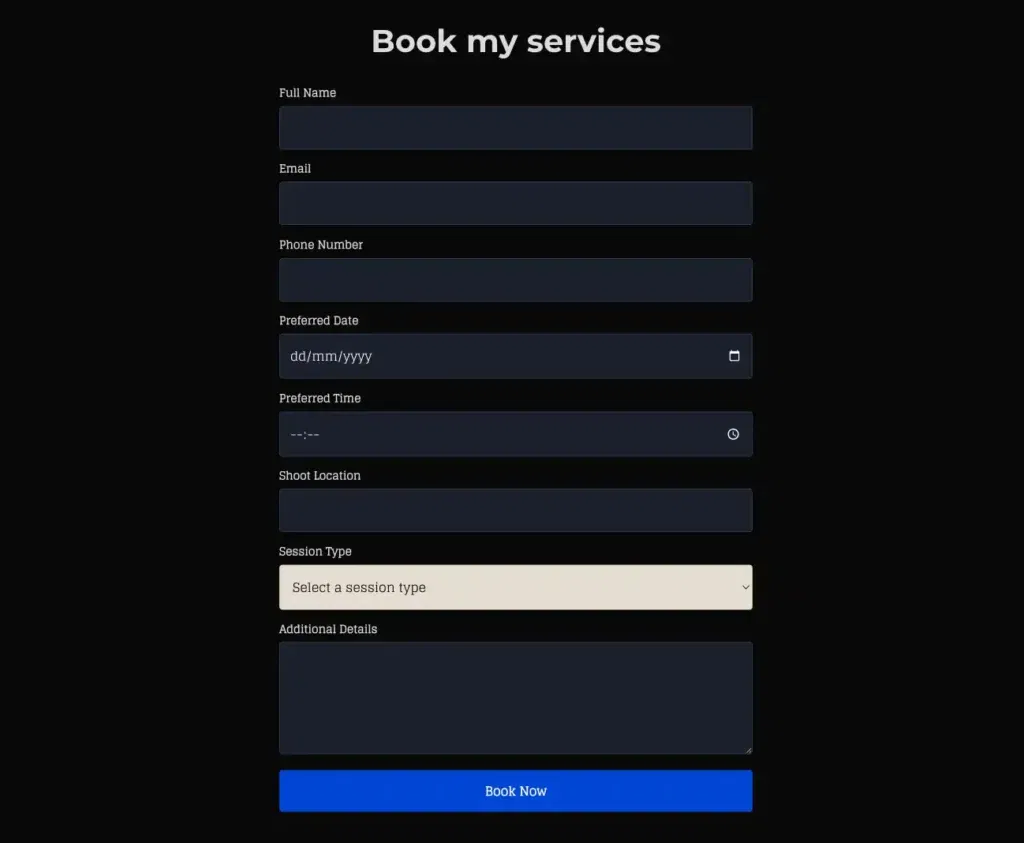
Example
You can find an example demo of the form – here.

How does the form work without JavaScript or PHP?
Basin forms work by utilizing the HTTP POST method to securely transmit form data. When a user submits a form, their browser sends a POST request containing the form data to Basin’s servers. Basin then processes this data, stores it securely, and can notify you of new submissions. This approach allows you to collect form responses without managing your own server-side code, simplifying the process of handling user input on your website or application.
Creating account on BASIN and obtaining a form
Step 1: Visit Basin Website
- Navigate to
https://usebasin.com - Look for the “Get Started” or “Sign Up” button in the top navigation
- Click the button to begin account creation
Step 2: Create Your Account
- Fill in your email address in the signup form
- Create a secure password
- Click the “Create Account” button
- Check your email inbox for a verification email
- Click the verification link to confirm your account
Step 3: Create a New Form
- Log into your Basin dashboard
- Look for the “New Form” button (usually in the top right)
- Click “New Form”
- Enter a descriptive name for your form (e.g., “Contact Form”, “Newsletter Signup”)
- Click “Create Form” to generate your new form
Step 4: Locate Your Form ID
- After form creation, you’ll be redirected to the form settings page
- Find the “Form ID” or “Endpoint” section
- Your form ID will be visible in the endpoint URL:
https://usebasin.com/f/YOUR-FORM-ID-HERE
Interactive form builder
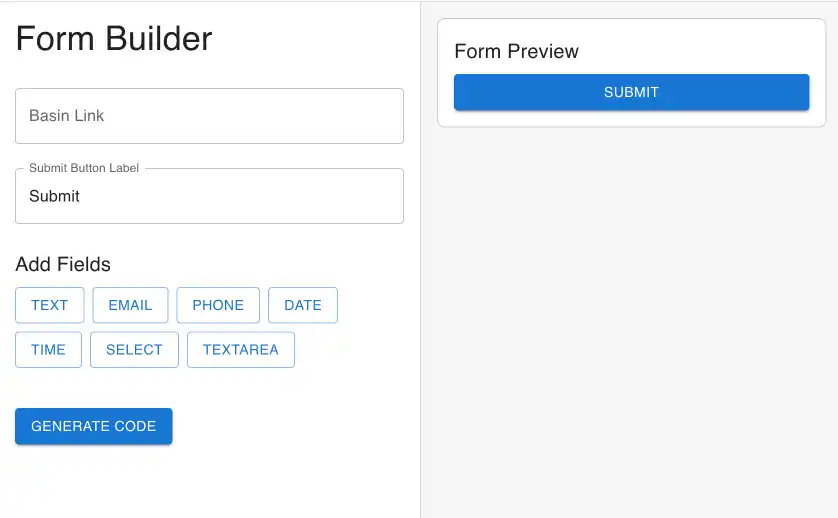
I have created an easy-to-use form builder that generates HTML code for any form you’d like to create, eliminating the need to write code manually. Here is a screenshot of the form builder:

How to use the form builder
Basin link
Here you will need to paste the form ID that you have previously generated on your BASIN account.
Submit button label
This is the label that will be displayed on the submit button at the end of the form.
Fields
| Field Type | Field Functionality |
|---|---|
| TEXT | A single-line text input field that allows users to enter short text content like names, titles, or brief descriptions. |
| A specialized input field that validates email address format and typically requires the “@” symbol and proper domain structure. | |
| PHONE | An input field optimized for phone numbers, often with formatting and validation for proper phone number structure. |
| DATE | A field that opens a date picker calendar, allowing users to select a specific date in a standardized format. |
| TIME | A field that allows users to input or select a specific time, typically with hour and minute selection. |
| SELECT | A dropdown menu that presents users with a list of predefined options to choose from. |
| TEXTAREA | A multi-line text input field for longer content, such as comments, messages, or detailed descriptions. |
Each field can be used multiple times in the form.
Building a booking form – example
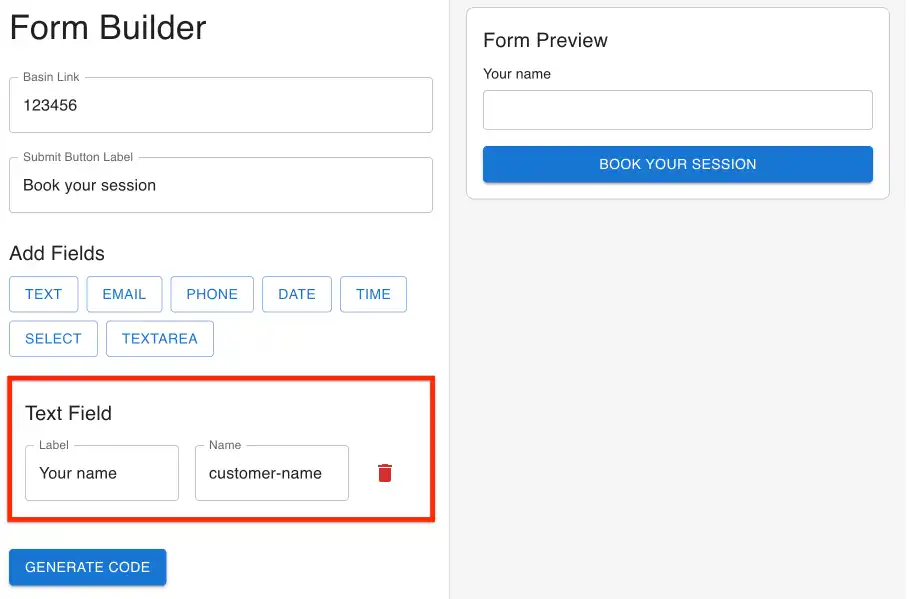
Basin link
I have added my basin ID not the whole link
Submit button label
I have changed it to Book your session
Fields
First, I’ll click the TEXT field to ask the customer for their NAME. You’ll see two fields: LABEL and NAME. The label text appears at the top of the field, indicating what visitors need to enter. The name field is hidden from visitors but recognized by BASIN. When you receive the submitted email from BASIN, you’ll see this field name. I recommend changing it to something meaningful—I’ll change mine to “customer-name”.

Visitor email address
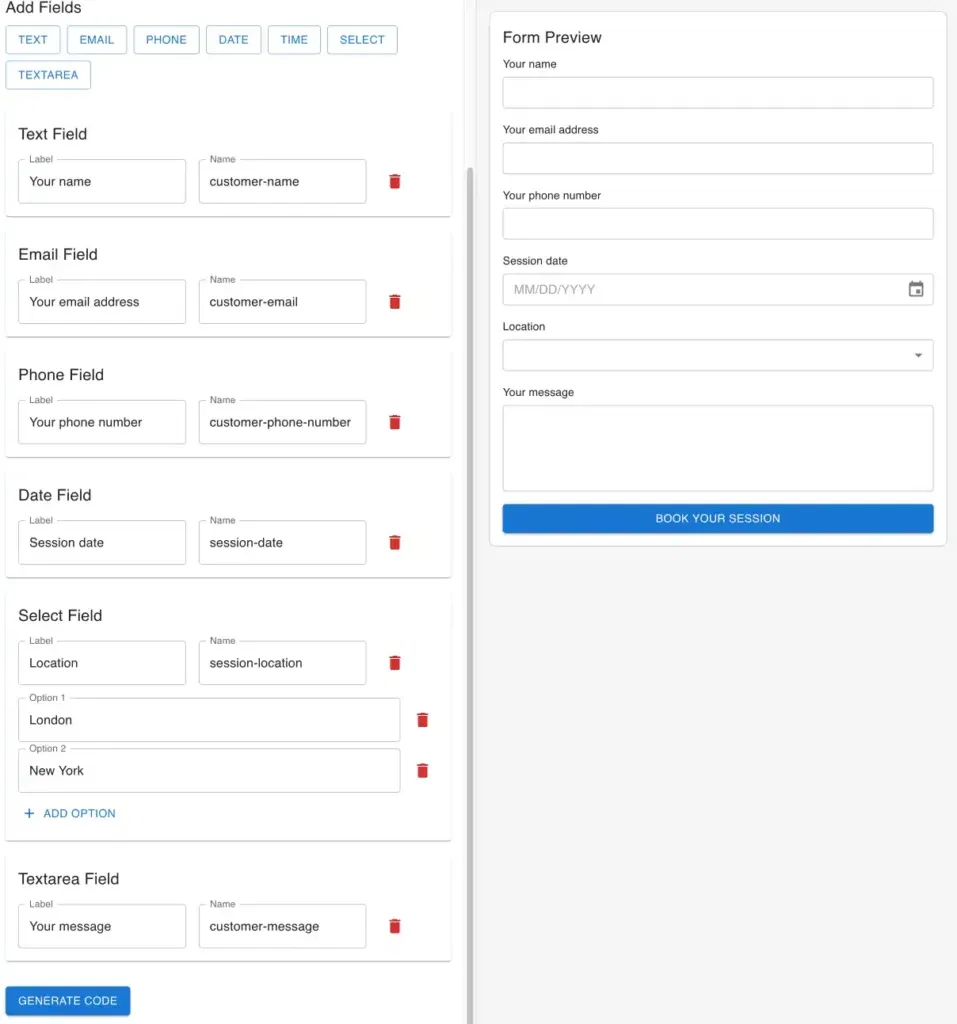
I clicked the EMAIL field and added the label Your email address to it, giving it the name customer-email.
Visitor phone number
To capture the visitor’s phone number for follow-up purposes, I clicked the PHONE field. I labeled it Your phone number and named it customer-phone-number.
Date of the session
To determine when the customer prefers their photo session, I added a DATE field. I labeled it Session date and named it session-date. In the preview, you’ll notice a date picker for easy selection.
Location of the session
For customers to choose their preferred photography location, I used the SELECT field. This field is unique as it includes an OPTION field.
I labeled the field Location and named it session-location. In OPTION 1, I entered London, then clicked ADD OPTION to include New York as OPTION 2. The preview shows a dropdown menu for location selection.
Message field
To allow visitors to provide additional session details, I added a TEXTAREA field. This field accommodates longer text entries. I labeled it Your message and named it customer-message.
My form is ready:

Generating HTML code
After adding all the desired fields to my form, I click the GENERATE CODE button. This action produces the necessary HTML code that I’ll subsequently incorporate into my SmugMug website.
Here’s how my code looks—keep in mind that your code will differ, especially since the BASIN form ID will be unique to your account.
<div class="form-container">
<form action="123456" method="POST">
<div class="form-group">
<label for="customer-name">Your name</label>
<input type="text" id="customer-name" name="customer-name" required>
</div>
<div class="form-group">
<label for="customer-email">Your email address</label>
<input type="email" id="customer-email" name="customer-email" required>
</div>
<div class="form-group">
<label for="customer-phone-number">Your phone number</label>
<input type="tel" id="customer-phone-number" name="customer-phone-number" required>
</div>
<div class="form-group">
<label for="session-date">Session date</label>
<input type="date" id="session-date" name="session-date" required>
</div>
<div class="form-group">
<label for="session-location">Location</label>
<select id="session-location" name="session-location" required>
<option value="">Select an option</option>
<option value="london">London</option>
<option value="new york ">New York </option>
</select>
</div>
<div class="form-group">
<label for="customer-message">Your message</label>
<textarea id="customer-message" name="customer-message" required></textarea>
</div>
<div class="form-group">
<button type="submit">Book your session</button>
</div>
</form>
</div>Adding the form to SmugMug
On your SmugMug website, I recommend adding the contact form to a separate page. Here’s a tutorial on how to create a page on SmugMug.
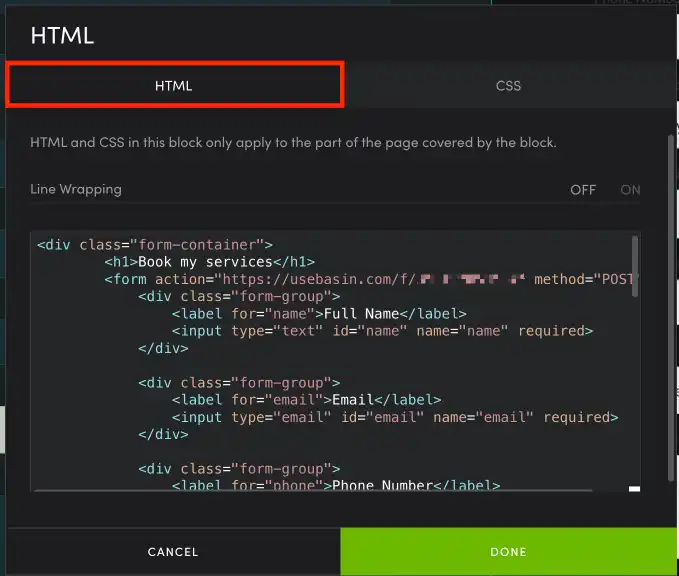
To add the form, insert an HTML content block on your page. This block has two tabs: HTML and CSS. Paste the generated code from the form builder into the HTML tab, as shown below:

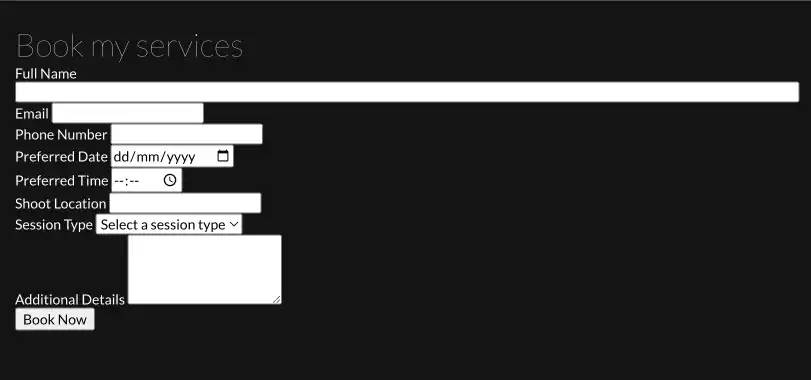
🤮 But my form looks bad

Yes, the form will initially look unappealing, but we’ll enhance its appearance using CSS code. Open the CSS tab in the HTML content block you’ve added to SmugMug, then copy and paste the CSS code provided below. You can choose between a dark or light form style:
Dark form
/* Container styles */
.form-container {
max-width: 600px;
margin: 10px auto;
}
/* Mobile margin adjustment */
@media screen and (max-width: 736px) {
.form-container {
margin-left: 8px;
margin-right: 8px;
}
}
/* Heading styles */
h1 {
font-size: 2.5rem;
margin-bottom: 2rem;
text-align: center;
font-weight: 400;
}
/* Form layout */
form {
display: flex;
flex-direction: column;
gap: 1.5rem;
}
.form-group {
margin-bottom: 16px;
}
/* Label styles */
label {
font-weight: bold;
margin-bottom: 0.5rem;
display: block;
}
/* Input styles */
input, select, textarea {
width: 100% !important;
padding: 0.75rem;
border: 1px solid #2d3748;
border-radius: 0.25rem;
background-color: #1a202c;
color: #ffffff;
font-size: 1rem;
transition: all 0.3s ease;
box-sizing: border-box;
}
input:focus, select:focus, textarea:focus {
outline: none;
border-color: #0045d4;
box-shadow: 0 0 0 3px rgba(49, 130, 206, 0.3);
}
/* Date and time input styles */
input[type="date"]::-webkit-calendar-picker-indicator,
input[type="time"]::-webkit-calendar-picker-indicator,
select {
filter: invert(1);
}
/* Range input styles */
input[type="range"] {
-webkit-appearance: none;
width: 100%;
background: linear-gradient(to right, #4A90E2 0%, #4A90E2 50%, #ccc 50%, #ccc 100%);
border-radius: 8px;
}
input[type="range"]::-webkit-slider-runnable-track {
width: 100%;
height: 8px;
background: linear-gradient(to right, #ccc 0%, #ccc 100%);
border-radius: 4px;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 24px;
width: 24px;
background: #4A90E2;
margin-top: -8px;
border-radius: 50%;
cursor: pointer;
}
.range-wrap input {
width: 100%;
margin: 0;
background: transparent;
}
/* Bubble styles */
.bubble {
background: #4A90E2;
color: white;
padding: 4px 12px;
position: absolute;
border-radius: 4px;
left: 50%;
top: 30px;
transform: translateX(-50%);
}
.bubble::after {
content: "";
position: absolute;
width: 2px;
height: 2px;
background: #4A90E2;
top: -1px;
left: 50%;
}
/* Button styles */
button {
background-color: #0045d4;
color: #ffffff;
padding: 0.75rem 1.5rem;
border: none;
border-radius: 0.25rem;
font-size: 1rem;
font-weight: bold;
cursor: pointer;
transition: background-color 0.3s ease;
width: 100%;
}
button:hover {
background-color: #2c5282;
}
/* Animation */
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
.form-group {
animation: fadeIn 0.5s ease-out forwards;
opacity: 0;
}
/* Animation delays */
.form-group:nth-child(1) { animation-delay: 0.1s; }
.form-group:nth-child(2) { animation-delay: 0.2s; }
.form-group:nth-child(3) { animation-delay: 0.3s; }
.form-group:nth-child(4) { animation-delay: 0.4s; }
.form-group:nth-child(5) { animation-delay: 0.5s; }
.form-group:nth-child(6) { animation-delay: 0.6s; }
.form-group:nth-child(7) { animation-delay: 0.7s; }
.form-group:nth-child(8) { animation-delay: 0.8s; }
.form-group:nth-child(9) { animation-delay: 0.9s; }Light form
/* Container styles */
.form-container {
max-width: 600px;
margin: 10px auto;
}
/* Mobile margin adjustment */
@media screen and (max-width: 736px) {
.form-container {
margin-left: 8px;
margin-right: 8px;
}
}
/* Form layout */
form {
display: flex;
flex-direction: column;
gap: 1.5rem;
}
.form-group {
margin-bottom: 16px;
}
/* Label styles */
label {
font-weight: bold;
margin-bottom: 0.5rem;
display: block;
color: #333333;
}
/* Input styles */
input, select, textarea {
width: 100% !important;
padding: 0.75rem;
border: 1px solid #cccccc;
border-radius: 0.25rem;
background-color: #ffffff;
color: #333333;
font-size: 1rem;
transition: all 0.3s ease;
box-sizing: border-box;
}
input:focus, select:focus, textarea:focus {
outline: none;
border-color: #0045d4;
box-shadow: 0 0 0 3px rgba(0, 69, 212, 0.3);
}
/* Date and time input styles */
input[type="date"]::-webkit-calendar-picker-indicator,
input[type="time"]::-webkit-calendar-picker-indicator,
select {
filter: invert(0);
}
/* Range input styles */
input[type="range"] {
-webkit-appearance: none;
width: 100%;
background: linear-gradient(to right, #0045d4 0%, #0045d4 50%, #ccc 50%, #ccc 100%);
border-radius: 8px;
}
input[type="range"]::-webkit-slider-runnable-track {
width: 100%;
height: 8px;
background: linear-gradient(to right, #ccc 0%, #ccc 100%);
border-radius: 4px;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 24px;
width: 24px;
background: #0045d4;
margin-top: -8px;
border-radius: 50%;
cursor: pointer;
}
.range-wrap input {
width: 100%;
margin: 0;
background: transparent;
}
/* Bubble styles */
.bubble {
background: #0045d4;
color: white;
padding: 4px 12px;
position: absolute;
border-radius: 4px;
left: 50%;
top: 30px;
transform: translateX(-50%);
}
.bubble::after {
content: "";
position: absolute;
width: 2px;
height: 2px;
background: #0045d4;
top: -1px;
left: 50%;
}
/* Button styles */
button {
background-color: #0045d4;
color: #ffffff;
padding: 0.75rem 1.5rem;
border: none;
border-radius: 0.25rem;
font-size: 1rem;
font-weight: bold;
cursor: pointer;
transition: background-color 0.3s ease;
width: 100%;
}
button:hover {
background-color: #0036a3;
}
/* Animation */
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
.form-group {
animation: fadeIn 0.5s ease-out forwards;
opacity: 0;
}
/* Animation delays */
.form-group:nth-child(1) { animation-delay: 0.1s; }
.form-group:nth-child(2) { animation-delay: 0.2s; }
.form-group:nth-child(3) { animation-delay: 0.3s; }
.form-group:nth-child(4) { animation-delay: 0.4s; }
.form-group:nth-child(5) { animation-delay: 0.5s; }
.form-group:nth-child(6) { animation-delay: 0.6s; }
.form-group:nth-child(7) { animation-delay: 0.7s; }
.form-group:nth-child(8) { animation-delay: 0.8s; }
.form-group:nth-child(9) { animation-delay: 0.9s; }Now, simply publish your SmugMug page and test the form! If you’d like to further customize the form’s appearance, you can fine-tune the CSS code.

2 comments
Tomasz Nowicki
Hey Chuck. Thank you for your comment. The message will be sent to you straight away through BASIN – which you have setup in the first part of the tutorial. If you have not added your BASIN code to the form – the form will not work. You need to ensure that the basin integration is added to your work and that you test your form yourself.
Chuck Miller
Hello! this tutorial was very helpful and allowed me to be able to create the form I was hoping for. I do have a question. When I upload it to SmugMug and people fill out the form, will SmugMug email me the results? Is there a code that allows me to get the results at different times? Like if somebody books a session for two months from now, can I get that notification later or is it only able to notify me as soon as they complete the form?