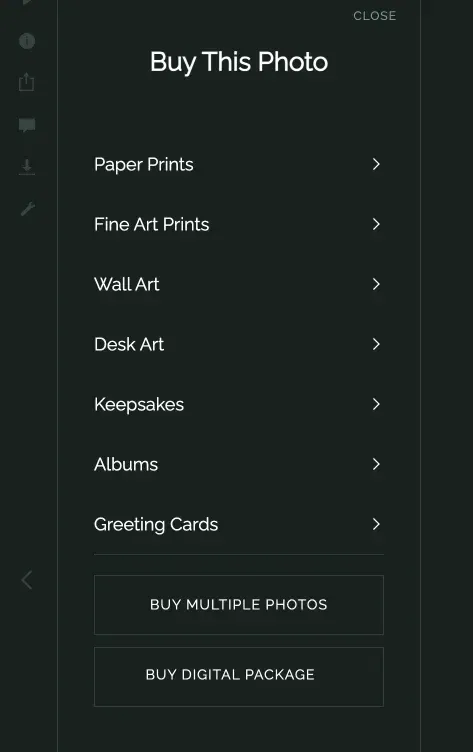
As a photographer offering exclusively digital downloads, you might find that your website’s default button labels don’t quite match your business model. Maybe your platform shows “Buy Photo Package” when you’d prefer “Buy Digital Package”.
The good news? You can customize these button labels using just CSS, without needing to modify any code.
The Problem
Many photography platforms use generic button text that assumes you’re selling both physical and digital products. If you’re a digital-only photographer, these labels can confuse your clients or make your offerings seem unclear.
The Solution: CSS Text Replacement
Here’s a simple CSS technique that replaces any button text with your preferred wording:
CSS
.sm-com-lb-packages-button span {
font-size: 0;
}
.sm-com-lb-packages-button span::before {
content: "BUY DIGITAL PACKAGE";
font-size: 14px; /* Adjust to match your design */
}
How It Works
- Hide the original text:
font-size: 0makes the original button text invisible - Add your custom text: The
::beforepseudo-element inserts your new text - Restore readable size:
font-size: 14pxmakes your custom text visible
