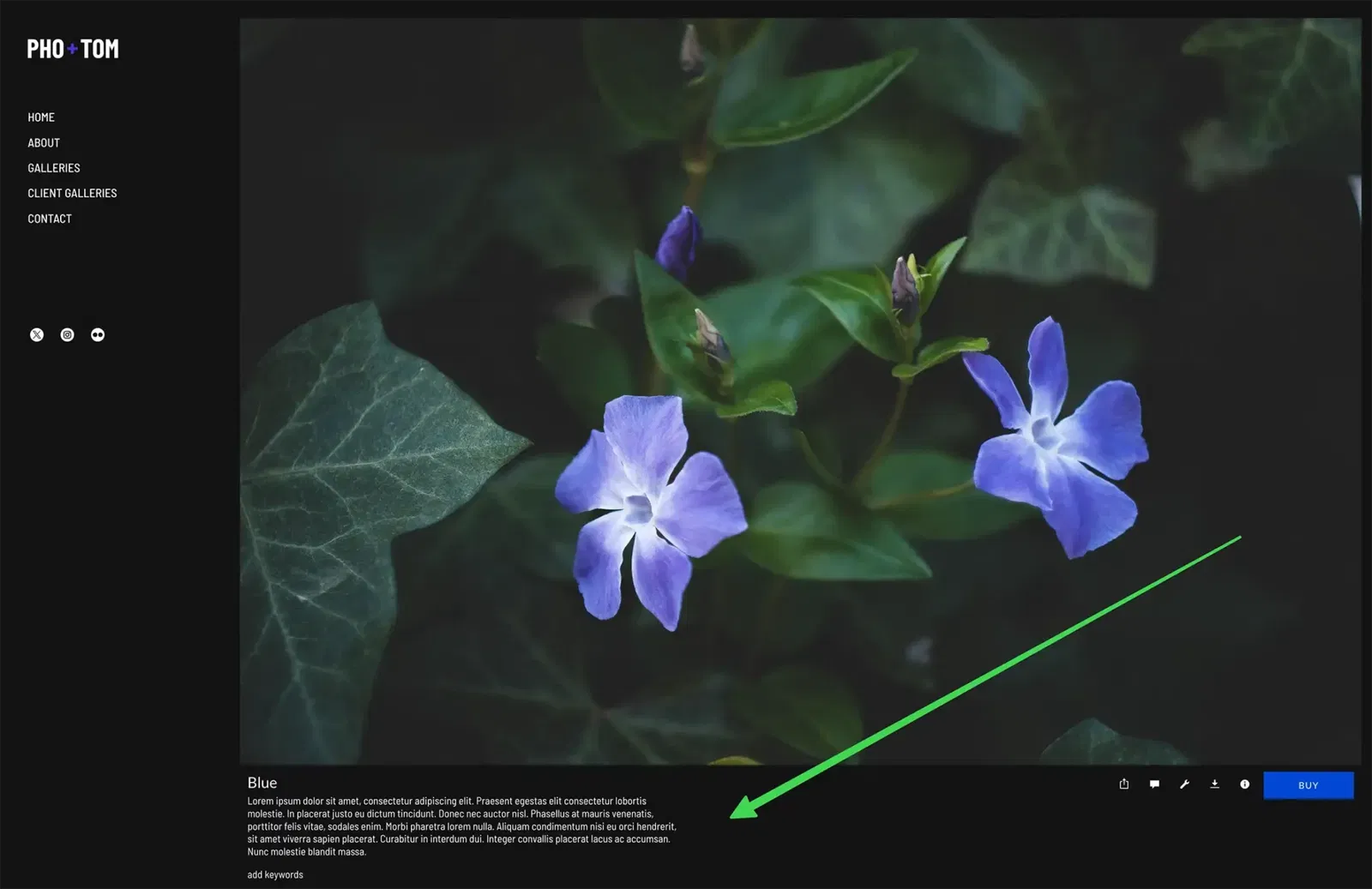
The Journal gallery style offers a story-like layout for your images. The only aspect I didn’t like is how titles, captions, and keywords are truncated on one side.

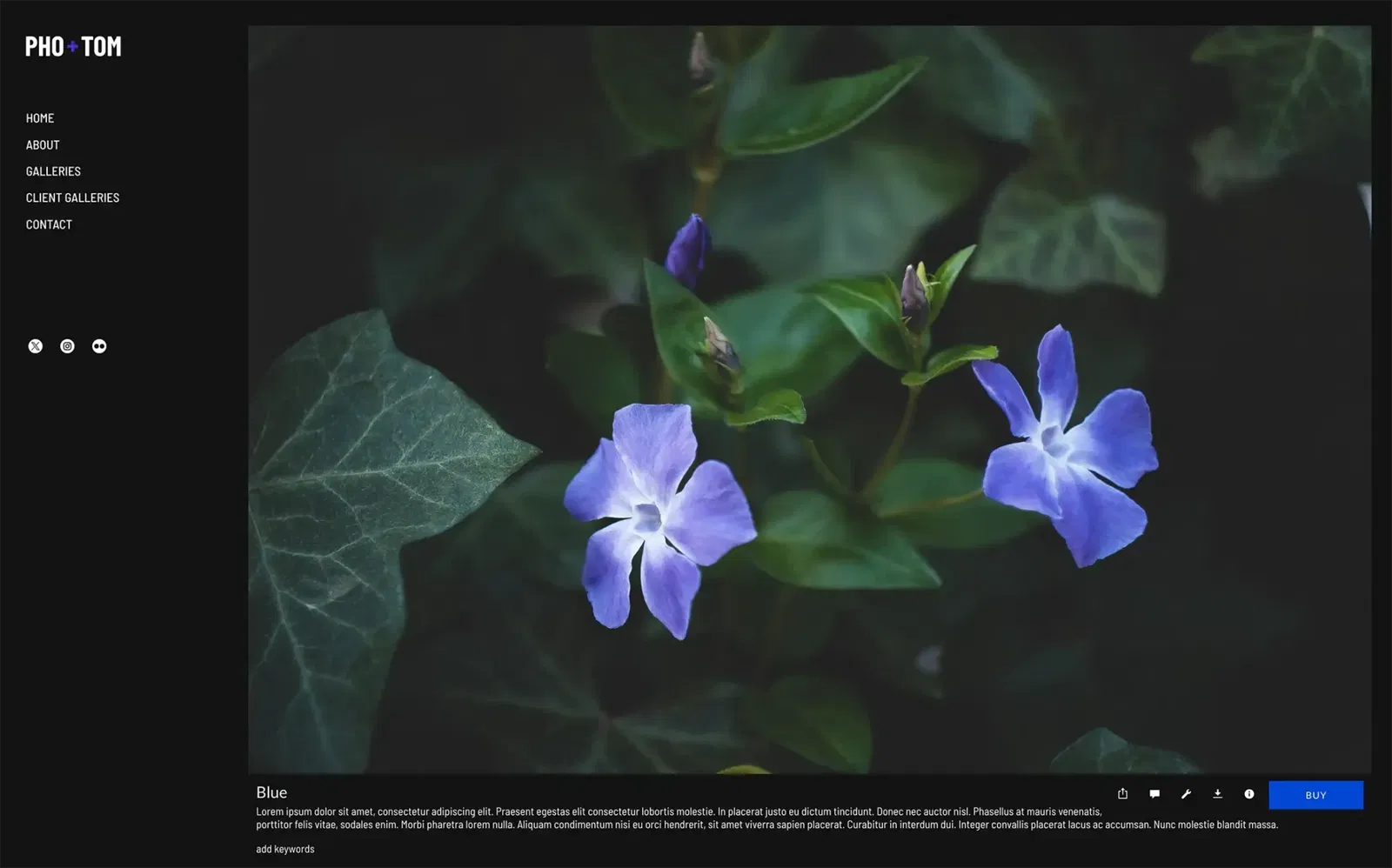
In this tutorial, I’ll show you how to modify the code so that the Title, Caption, and Keywords make better use of the available horizontal space.

CSS Code
Add a CSS content block to your gallery and then add this code to it:
CSS
/*Expanding titles, captions and keywords in Journal gallery style*/
.sm-gallery-journal .sm-journal-inlineedit {
max-width: 100% !important;
}
.sm-gallery-journal .sm-gallery-images .sm-tile>.sm-tile-info p {
max-width: 100% !important;
}