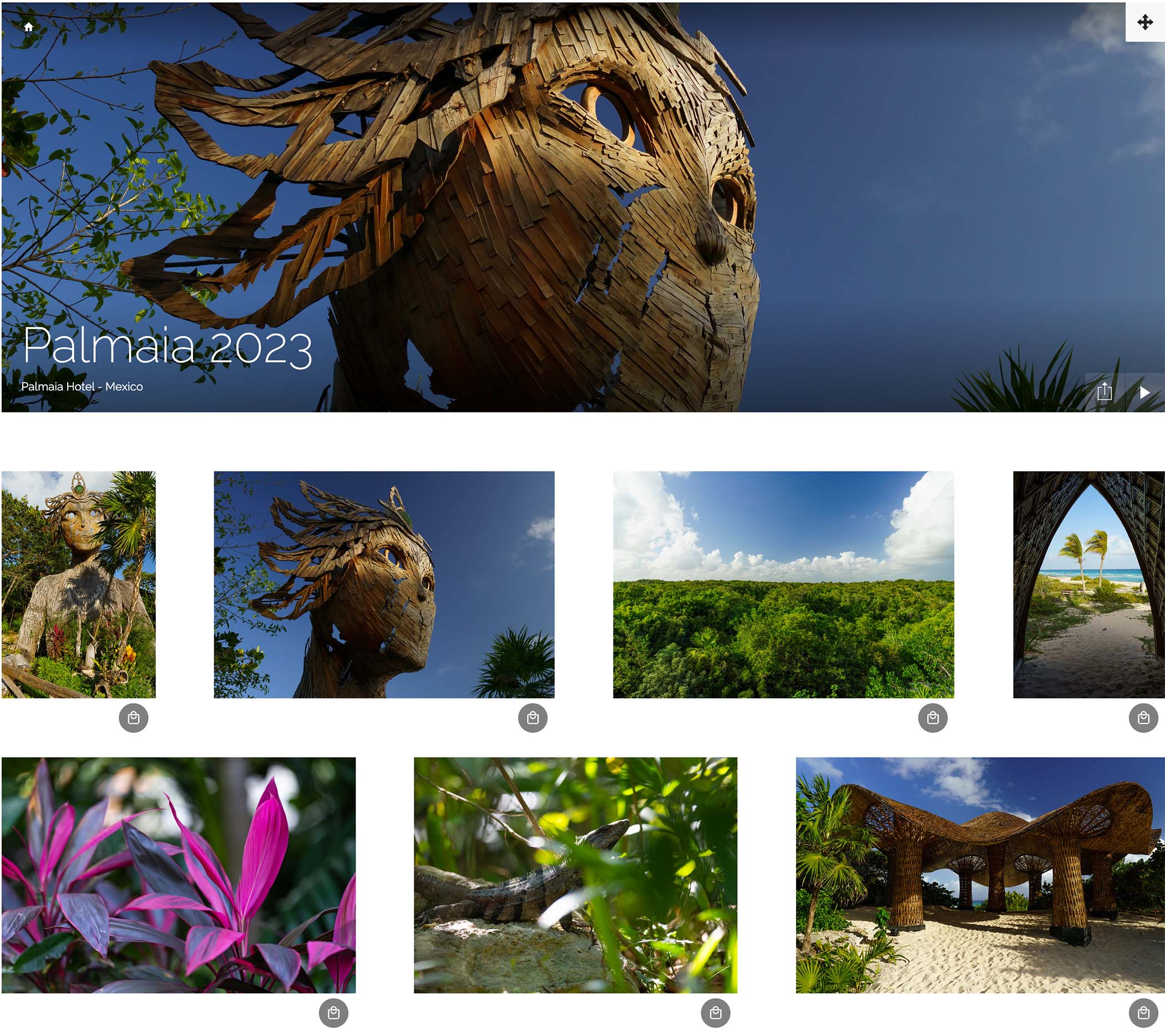
In this tutorial, I will demonstrate how to place the ADD TO CART icon below the thumbnails instead of displaying it in the top corner.

Preparing your galleries
If you are using a gallery style with not much space around the photos – you will need to add some spacing around your photos, so there is space for the ADD TO CART button.
Adding the required CSS code
Add a CSS content block to the ENTIRE SITE section of your website and then add this code to it:
CSS
/*Moving add to cart icon below the image*/
.sm-tile-content {
overflow: visible;
}
.sm-button.sm-gallery-selection-button {
top: auto;
bottom: -50px;
}