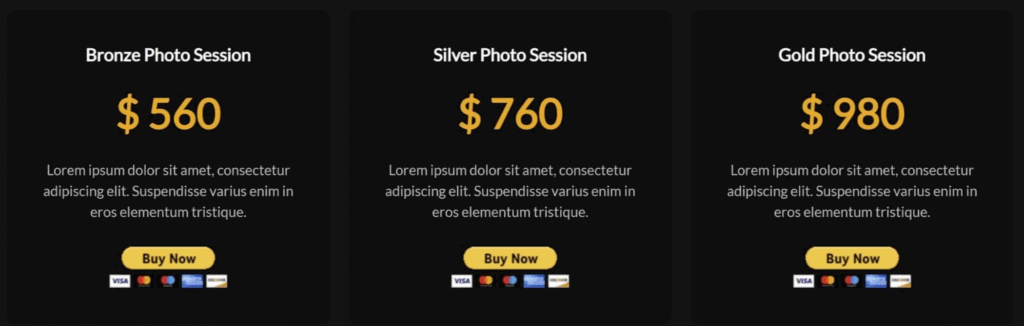
In this tutorial I will show you how to create a very simple widget, which will allow you to sell your services or even non-SmugMug products on your SmugMug website. This tutorial uses PayPal payment gateway to pay for your services/goods – currently there is not possible to use a different payment gateway. However, if you find something better than PayPal – that will work on SmugMug – let me know. Once a customer clicks on the BUY NOW button – they will be redirected to PayPal to pay for the chosen service. You can test the end result – here.

Generating PayPal buttons
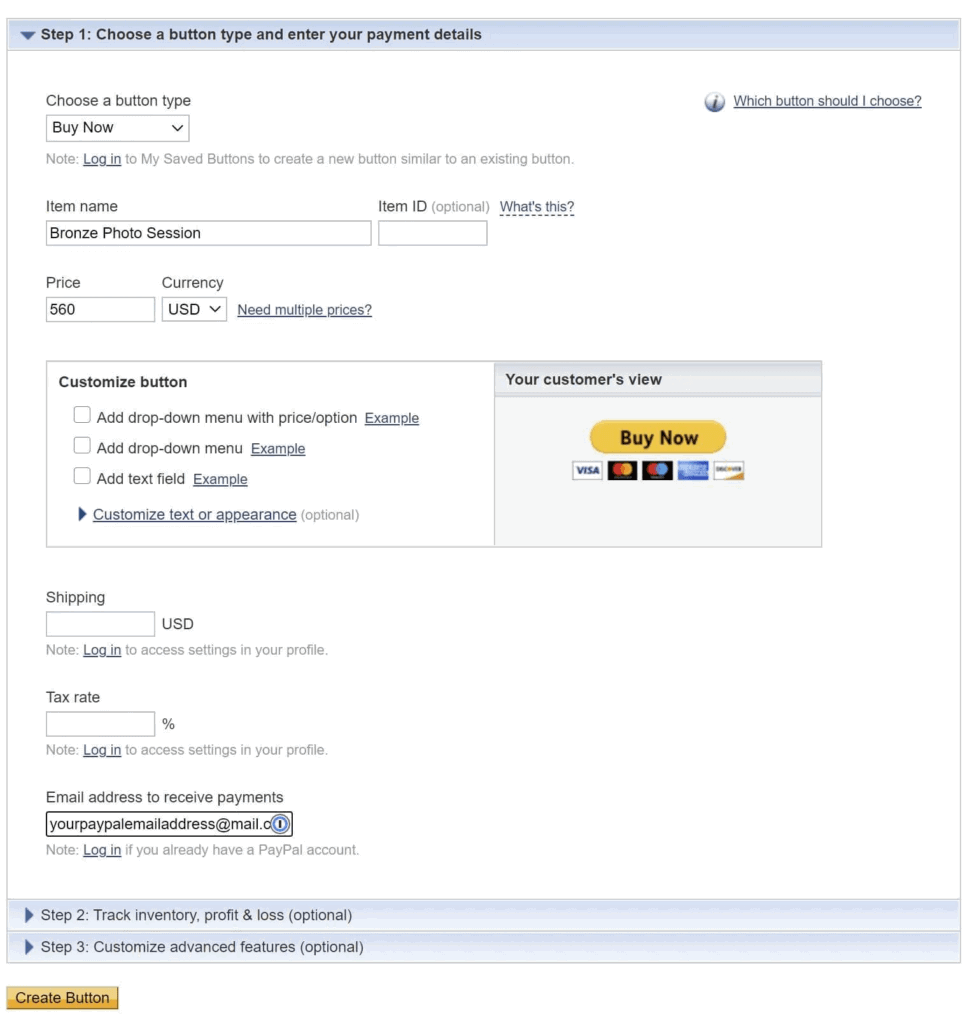
First, you will need to generate all the PayPal buttons that you would like to display on your page. Open this link and choose the second option. This will open a new page, where you will be able to modify the button – I have set up mine like this:

Click the CREATE BUTTON button and copy the code that has been generated for you – you can paste it into a text editor so you can use it once we have moved to building the widget. My code looks like this:
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top">
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="[email protected]">
<input type="hidden" name="lc" value="US">
<input type="hidden" name="item_name" value="Bronze Photo Session">
<input type="hidden" name="amount" value="560.00">
<input type="hidden" name="currency_code" value="USD">
<input type="hidden" name="button_subtype" value="services">
<input type="hidden" name="no_note" value="0">
<input type="hidden" name="bn" value="PP-BuyNowBF:btn_buynowCC_LG.gif:NonHostedGuest">
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_buynowCC_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online!">
<img alt="" border="0" src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" width="1" height="1"></form>Let me explain which parts of the code mean what.
The <h3 class="h3">Silver Photo Session</h3> is the TITLE that will appear at the top of each of the blurbs – change it to anything you like.
The <h2 class="price">$ 760</h2> is the PRICE that will appear below the TITLE. Change it to the same value that you have entered when you generated your PayPal button.
The <p class="paragraph">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. </p> This is the paragraph that appears below the price. You can use it to describe what you are selling.
The <! -- Remove this line and replace it with your PayPal code - item 2 --> this is a HTML comment which you will need to delete { the whole line } and replace it with the button code that you generated on PayPal.
To give you an example – this is how my code looks with the PayPal button added for the first blurb:
<div class="container"><div class="pricing-container-wrapper">
<h3 class="h3">Bronze Photo Session</h3>
<h2 class="price">$ 560</h2>
<p class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse
varius enim in eros elementum tristique.
</p><form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top">
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="[email protected]">
<input type="hidden" name="lc" value="US">
<input type="hidden" name="item_name" value="Bronze Photo Session">
<input type="hidden" name="amount" value="560.00">
<input type="hidden" name="currency_code" value="USD">
<input type="hidden" name="button_subtype" value="services">
<input type="hidden" name="no_note" value="0">
<input type="hidden" name="bn" value="PP-BuyNowBF:btn_buynowCC_LG.gif:NonHostedGuest">
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_buynowCC_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online!">
<img alt="" border="0" src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" width="1" height="1">
</form></div>
<div class="pricing-container-wrapper">
<h3 class="h3">Silver Photo Session</h3>
<h2 class="price">$ 760</h2>
<p class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse
varius enim in eros elementum tristique.
</p><! -- Remove this line and replace it with your PayPal code - item 2 -->
</div>
<div class="pricing-container-wrapper">
<h3 class="h3">Gold Photo Session</h3>
<h2 class="price">$ 980</h2>
<p class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse
varius enim in eros elementum tristique.
</p><! -- Remove this line and replace it with your PayPal code - item 3 -->
</div>
</div>You need to edit the rest of the HTML code for the remaining 2 blurbs – just follow the exact steps from the first part.
CSS Code
This is the code that will make your blurb appear the way you want. The CSS code needs to be pasted to the CSS tab of the HTML content block that you have added to your SmugMug page.
/*This part controlls the grid - I recommend to not make changes to this unless you know what you are doing*/
.container {
display: -ms-grid;
display: grid;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
grid-auto-columns: 1fr;
grid-column-gap: 16px;
grid-row-gap: 16px;
-ms-grid-columns: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
-ms-grid-rows: auto;
grid-template-rows: auto;
}
/*This part controlls the three blurbs within the main container*/
.pricing-container-wrapper {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
max-width: none;
margin: 10px;
padding: 10%;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
border-radius: 10px;
border: 1px solid #191919; /*You can change the border colour that surrounds each blurb*/
background-color: #0c0c0c; /*You can change the background colour of your blurbs*/
-o-object-fit: fill;
object-fit: fill;
}
/*This controlls how the blurb title looks like*/
.h3 {
margin-bottom: 0px;
color: #fff;
text-align: center;
font-weight: 700;
}
/*This controlls how the price text looks like*/
.price {
margin-top: 30px;
margin-bottom: 30px;
color: orange;
font-size: 3rem;
line-height: 3rem;
font-weight: 700;
text-align: center;
}
/*This controlls how the item description looks like*/
.paragraph {
margin-bottom: 28px;
color: #b9b9b9;
font-size: 1rem;
line-height: 1.5rem;
text-align: center;
}
/*This code is making the PayPal button appear in the center of the blurb*/
.html-embed {
text-align: center;
}
/*The remaining text is to make all three blurbs behave nicely on mobile.*/
@media screen and (max-width: 991px) {
.container {
margin-right: 10px;
margin-left: 10px;
}
}
@media screen and (max-width: 767px) {
.container {
-ms-grid-columns: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
}
@media screen and (max-width: 479px) {
.container {
-ms-grid-columns: 1fr;
grid-template-columns: 1fr;
}
}The CSS code has comments, which will help you understand the code and edit it to your needs.
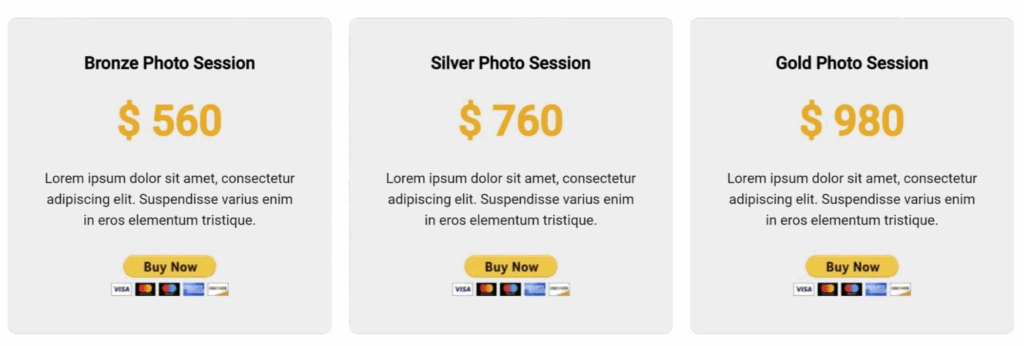
EXTRA! White version
I have also made a ready to use CSS code for all of you who have white websites. This code will make all blurbs white with dark text.

White version CSS code
/*This part controlls the grid - I recommend to not make changes to this unless you know what you are doing*/
.container {
display: -ms-grid;
display: grid;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
grid-auto-columns: 1fr;
grid-column-gap: 16px;
grid-row-gap: 16px;
-ms-grid-columns: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
-ms-grid-rows: auto;
grid-template-rows: auto;
}
/*This part controlls the three blurbs within the main container*/
.pricing-container-wrapper {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
max-width: none;
margin: 10px;
padding: 10%;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
border-radius: 10px;
border: 1px solid #dfdfdf; /*You can change the border colour that surrounds each blurb*/
background-color: #ececec; /*You can change the background colour of your blurbs*/
-o-object-fit: fill;
object-fit: fill;
}
/*This controlls how the blurb title looks like*/
.h3 {
margin-bottom: 0px;
color: rgb(5, 5, 5);
text-align: center;
font-weight: 700;
}
/*This controlls how the price text looks like*/
.price {
margin-top: 30px;
margin-bottom: 30px;
color: orange;
font-size: 3rem;
line-height: 3rem;
font-weight: 700;
text-align: center;
}
/*This controlls how the item description looks like*/
.paragraph {
margin-bottom: 28px;
color: #141414;
font-size: 1rem;
line-height: 1.5rem;
text-align: center;
}
/*This code is making the PayPal button appear in the center of the blurb*/
.html-embed {
text-align: center;
}
/*The remaining text is to make all three blurbs behave nicely on mobile.*/
@media screen and (max-width: 991px) {
.container {
margin-right: 10px;
margin-left: 10px;
}
}
@media screen and (max-width: 767px) {
.container {
-ms-grid-columns: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
}
@media screen and (max-width: 479px) {
.container {
-ms-grid-columns: 1fr;
grid-template-columns: 1fr;
}
}Enjoy 😉
